2024-10-21
如何设计吸引人的知识库小程序UI?提升用户体验的关键要素
在数字化转型的浪潮中,知识库小程序成为了企业高效管理和分享知识的核心工具。而一个设计良好的UI(用户界面)不仅能提高用户的使用效率,更能增强用户粘性和满意度。知识库小程序的UI设计不仅要满足功能性需求,还要在视觉上吸引用户,提供直观、简洁且高效的使用体验。本文将探讨如何通过合理的UI设计,提升知识库小程序的吸引力和用户体验。


一、简洁清晰的界面布局
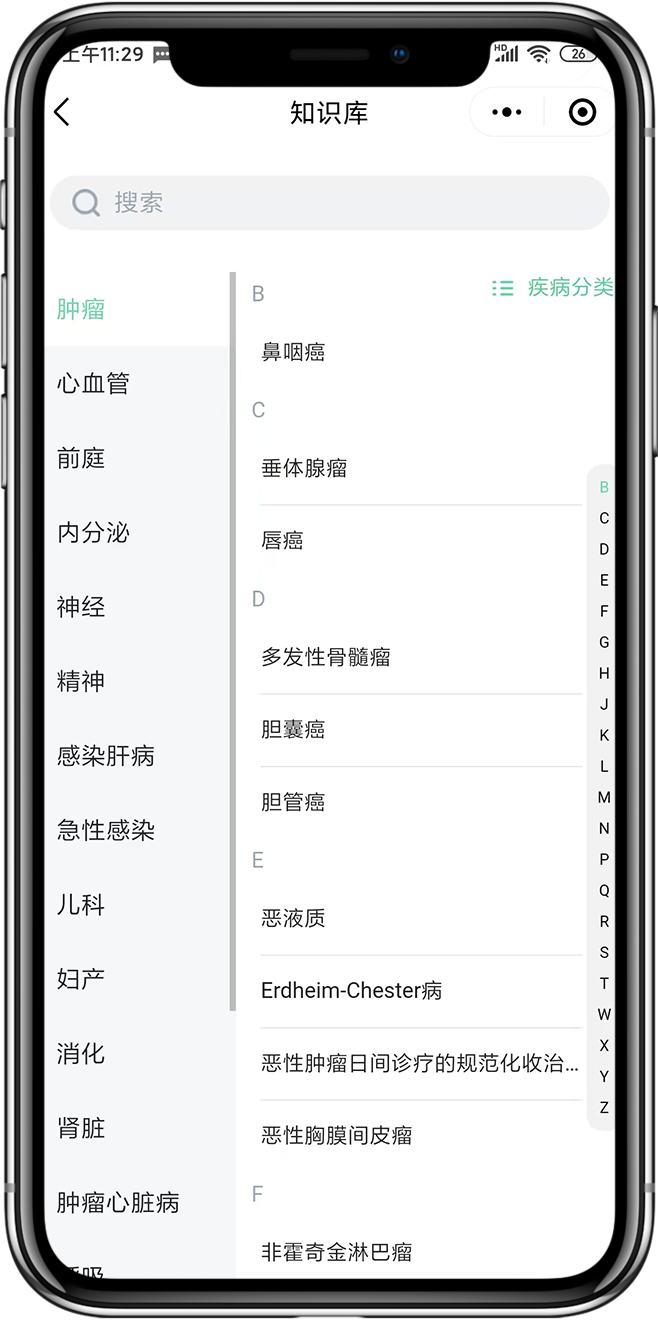
知识库小程序承载着大量的文档和资料信息,因此,界面布局的清晰性尤为重要。用户在访问知识库时,往往希望快速找到所需的信息,避免在复杂的界面中迷失方向。
1. 主界面功能模块明确
界面设计应遵循“少即是多”的原则,将主要功能模块一目了然地展示在首页。例如,文档分类、搜索框、常用文件、最近浏览等模块应清晰可见,用户能够快速识别并直接进入所需的功能区域。
2. 层级清晰的导航
使用合适的导航设计,如底部导航栏或侧边栏,将功能模块进行分类,使用户可以快速浏览不同内容区域。导航栏设计要简单、直观,不宜包含过多复杂选项,避免用户在选择时产生困惑。
3. 合理的空间分配
界面中的每个元素(按钮、文本、图标等)之间应保持适当的间距,避免元素过于拥挤,给用户带来视觉压力。适当的留白不仅能提升界面的美观度,还能提高用户的操作舒适度。
二、直观易用的搜索功能
搜索是知识库小程序的核心功能之一,用户通过搜索可以快速定位到相关文档或知识条目。因此,搜索框的设计需要特别注重其易用性和高效性。
1. 显眼的搜索框设计
搜索框应当置于显眼的位置,例如页面顶部的中心位置。设计时要确保搜索框的大小适中,输入框内预设文字清晰明了,如“请输入关键词”,让用户能够一目了然地理解其功能。
2. 智能化搜索建议与筛选功能
在用户输入关键词时,提供实时的智能搜索建议(如热门搜索、相关关键词等),帮助用户快速找到想要的内容。结合标签、分类、时间等筛选条件,允许用户根据需求进一步细化搜索结果,提高搜索效率。
3. 清晰的搜索结果展示
搜索结果应以列表形式呈现,并附有简短的摘要或关键字高亮显示,让用户能快速扫描和定位到相关文档。对于大型文档或知识条目,提供预览功能,让用户能够快速浏览内容,避免进入无关的文件。
三、吸引人的视觉设计与配色方案
视觉设计是用户体验的另一大关键因素,良好的视觉设计不仅能让用户愉悦地使用产品,还能提升知识库小程序的专业形象。配色方案、图标、字体等元素都在视觉设计中扮演着重要角色。
1. 简洁一致的配色方案
配色要简洁、统一,避免过多的颜色干扰用户注意力。常见的做法是选用一到两种主色调,并搭配适合的辅助色彩,确保界面整体风格统一。颜色的选择应符合企业品牌形象,并根据用户的使用场景合理运用。例如,清新的蓝色或绿色能营造一种简洁、专业的氛围。
2. 清晰易读的字体设计
文字是知识库小程序中最重要的内容承载体,字体的选择和排版直接影响信息的传达效果。建议选择清晰、易读的字体,避免使用过于花哨或难以辨识的字体。在排版上,标题、正文和按钮的字体大小要适当区分,确保用户能够快速阅读和理解。
3. 符合用户需求的图标设计
图标在UI设计中起着指引和标识作用,帮助用户快速理解各功能模块。图标应简洁、直观,能够准确传达功能含义。此外,为了提升用户体验,建议设计风格与整体界面保持一致,避免与文本过于重复,确保界面的视觉和功能的一致性。
四、优化的交互设计与操作流程
良好的交互设计能让用户的操作过程更加流畅,提升小程序的易用性和响应性。在设计过程中,开发者应注重用户的操作习惯,避免繁琐和复杂的操作步骤。
1. 快速响应的反馈机制
用户在操作过程中,系统应提供即时的视觉反馈,如按钮点击后的高亮、页面加载时的进度条、文件上传时的进度指示等。明确的反馈能帮助用户理解当前操作的状态,减少焦虑感。
2. 简化用户操作流程
在知识库小程序中,很多操作(如文档查看、上传、下载、评论等)是频繁的。UI设计应尽量简化操作流程,避免多余的点击和繁琐的步骤。例如,提供一键搜索、一键分享等便捷功能,帮助用户快速完成任务。
3. 智能化的个性化推荐
为了提升用户体验,可以通过智能化的推荐系统,根据用户的行为习惯和兴趣,自动推送相关文档、文章或知识条目。个性化推荐能够提升用户的参与度,帮助用户更快地找到所需的信息。
五、移动端友好的适配设计
如今,知识库小程序不仅在桌面端使用,更多的是通过手机、平板等移动设备进行访问。因此,移动端的适配设计至关重要。
1. 响应式布局设计
采用响应式设计,根据不同设备的屏幕大小自动调整布局,确保内容能够在手机和电脑等不同设备上完美展示。无论是文字、图标还是按钮,都应适应屏幕大小变化,保持良好的可读性和操作性。
2. 优化触摸操作体验
在移动端,触摸操作成为用户与知识库小程序交互的主要方式。因此,UI设计应特别注重触摸体验,例如确保按钮、菜单等操作区域足够大,避免因触摸不精准而造成用户操作困难。


结语
设计一个吸引人的知识库小程序UI,不仅要关注美观的视觉效果,更要注重用户体验的优化。通过简洁清晰的界面布局、智能化的搜索功能、统一的视觉设计、流畅的交互体验以及移动端的适配优化,能够有效提升知识库小程序的吸引力和使用便捷性,最终帮助企业提升工作效率和知识管理水平。一个成功的UI设计不仅能吸引用户使用,更能提升整体的品牌形象与用户满意度。
如何挑选澳洲摄影预约系统开发公司,确保开发公司符合自己的要求?
澳洲摄影预约系统提供在线预约、实时日程管理、支付集成和客户信息存储功能,用户可方便选择摄影师、查看可...
 2025-03-13
2025-03-13
 202
202
-
兴业智慧通互联网金融APP 理财软件开发
-
张槎党建学习小程序 党建活动教育小程序
2024-10-21
-
华发集团 房产金融投资企业网站建设
2024-10-21
-
顺丰科技官网 智慧物流企业网站开发
2024-10-21
-
雅居乐教育集团官网 教育培训机构网站建设
2024-11-05
-
东鹏卫浴网站建设 高端卫浴产品网站建设
2024-11-05